GUIの作成2
次はプレイヤーのステータスをGUIで表現します。
「GUI_CostomControls」スクリプトを開き、編集していきましょう。
ステータス画像の配置
「LeftStatusMeter」という新しい関数を追加します。
//プレイヤーのステータスUI
function LeftStatusMeter(charImage : Texture, health : float,
bBarImage : Texture, hBarImage : Texture)
{}
ここではプレイヤーのアイコンと体力を引数にとり、さらに2つの画像を受け取ります。
体力を表す画像と、それを囲むフレーム画像です。
次にこの関数内にGUIグループ機能を使って画面上に配置します。
//GUIをグループ化 GUI.BeginGroup(Rect(0, 0, 330, 125)); //後ろのバー表示 GUI.Label(Rect(40, 10, 272, 90), bBarImage);
GUIグループを使うと保持しているGUIをまとめて簡単に移動させることができます。
これは長方形のコンテナとなっており、グループ内のものをスクリーンのどこに
表示するかを決定します。
またUnityのGUIはコードが実行された順に描画されるので、背景などの
先に描画するべき画像からリストに入れましょう。
次に体力バーをグループに追加します。
//前のバー表示 GUI.BeginGroup(Rect (40, 10, 218 * (health / 10.0) + 35.0, 90)); GUI.Label(Rect (0, 0, 272, 90), hBarImage); GUI.EndGroup();
これはプレイヤーの現在の体力を表示するため、実際には増減するバーとなっています。
次にプレイヤーのアイコンを表示させる行を追加します。
//プレイヤーアイコン GUI.Label(Rect(0, 0, 330, 125), charImage); GUI.EndGroup();
参考としてJavaScriptファイルをダウンロードできます。
ページTOP
ゲームシーン上に実装
「GUI_HUD」スクリプトを開き、編集しましょう。
まずは以下のように変数の定義を追加します。
//左側のGUIテクスチャ var lbarImage : Texture2D; var lhbar : Texture2D; var playerImage : Texture2D; private var playerInfo : PlayerStatus;
次にAwake関数に以下の行を追加します。
playerInfo = FindObjectOfType(PlayerStatus);
これはプレイヤーのステータスをキャッシュするためのコードです。
次にOnGUI関数に次のコードを追加します。
//体力 customControls.LeftStatusMeter( playerImage, playerInfo.health, lbarImage, lhbar);
これでプレイヤーの現在の体力をステータススクリプトから取得して引き渡し、
さらにテクスチャもわたします。
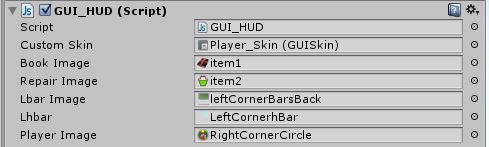
GUI_HUDの各項目に適するファイルをドロップしましょう。

- LbarImage : leftCornerBarsBack.png
- Lhbar: LeftCornerhBar.tif
- Player Image : RightCornerCircle.png
以下から使う画像をまとめてダウンロードして使用してください。

上のようにアイコンや体力バーがゲーム画面の左上にあればOKです。
画像ファイルのTIFへの変換はこちらをご覧ください。
最後に参考として「GUI_HUD」スクリプトをダウンロードできます。
ページTOP