Unityのインタフェース
Unityを使うにあたって必要となるインタフェースの基礎を学びましょう。
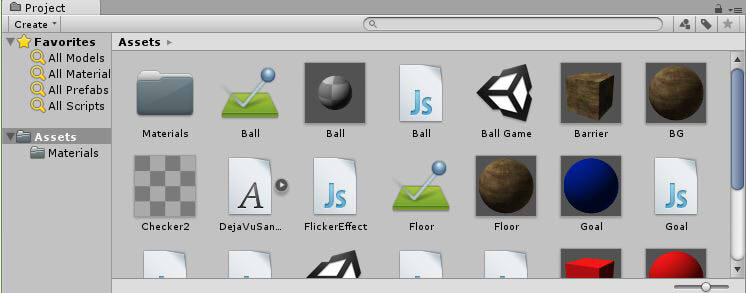
Project (プロジェクト)ビュー

Project ビューにはAssetsフォルダの内容が表示されます。
また、新たにスクリプトやオブジェクトなどを作成することもできます。
- 左上のCreateをクリックするとフォルダやスクリプト、オブジェクトなどを作成できる。
- 右上のリストのようなアイコンをクリックするとビューの表示形式を選択できる。
(画像はTwo Columns Layout) - ドラッグ&ドロップで簡単に外部フォルダから追加可能。
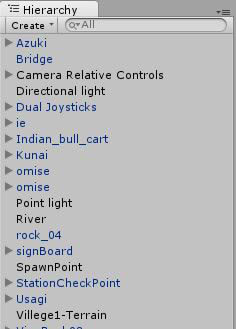
Hierarchy (ヒエラルキー)ビュー

Hierarchy ビューには現在のシーンで使用されているインスタンスの一覧が表示されます。
同じ名前でいくらでも生成できてしまうのでそれぞれの名前を変えておくと探すときに苦労しません。
- 左上のCreateをクリックするとカメラや光源、エフェクト(パーティクル)などを配置できる。
- Projectビューからドラッグ&ドロップでも追加可能。
- 探しやすいように名前を変える。(Projectビュー上の名前には影響しない)
- ツリー構造にしてまとめることもできる。
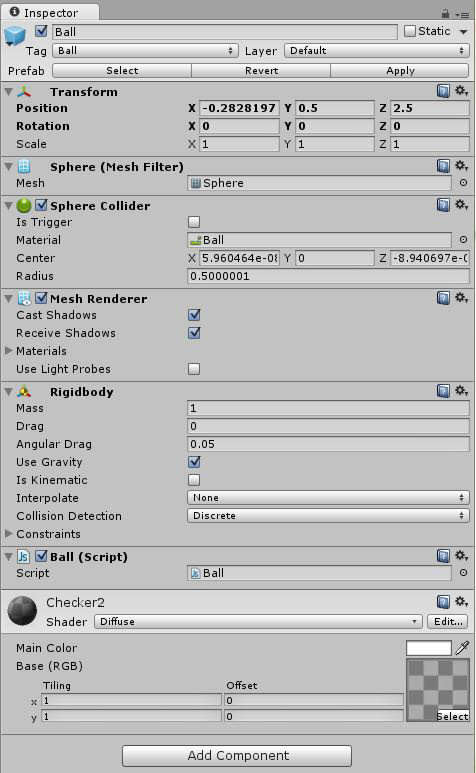
Inspector (インスペクタ)

Inspector には各オブジェクトの詳細を表示・設定することができます。
- 一番上はオブジェクトの名前。左のチェックボックスでオブジェクトが隠せる。
- Transform:Position(位置)、Rotation(回転)、Scale(大きさ)の値を設定できる。
- その他にColliderやScript、Rigidbodyなど様々な設定が可能(必要になった章で詳しく説明)
ツールバー
ツールバーは上部のドロップダウンメニューと、各種コントロールツールで構成されています。
1.ドロップダウンメニュー
- File:プロジェクトやシーンの作成や保存、ビルドの設定などを行う。
- Edit:コピー&ペーストやレンダリングの設定など。
- Assets:アセットのインポートやエクスポートなどが行える。
- GameObject:ゲームオブジェクトの作成など。
- Component:ゲームオブジェクトに対してコンポーネントを付加する機能など。
- Window:ビューの表示を行う。
- Help:マニュアルやフォーラム、アップデートの確認など。
- トランスフォームツール

(左から順に)手のひら:シーン上での視点移動 十字:オブジェクトの移動
2つの矢印:オブジェクトの回転 4方向の矢印:オブジェクトの拡大縮小
(より詳しい説明) - プレイコントロール

(左から順に)プレイ:ゲームを再生 ポーズ:再生を一時停止
ステップ:1クリック毎に1フレームずつコマ送り - Layers(レイヤー)ドロップダウン:レイヤーでオブジェクトの表示・非表示を切り替える。
- Layout(レイアウト)ドロップダウン:インターフェースのレイアウトの切り替えや、レイアウトの状態を保存できる。
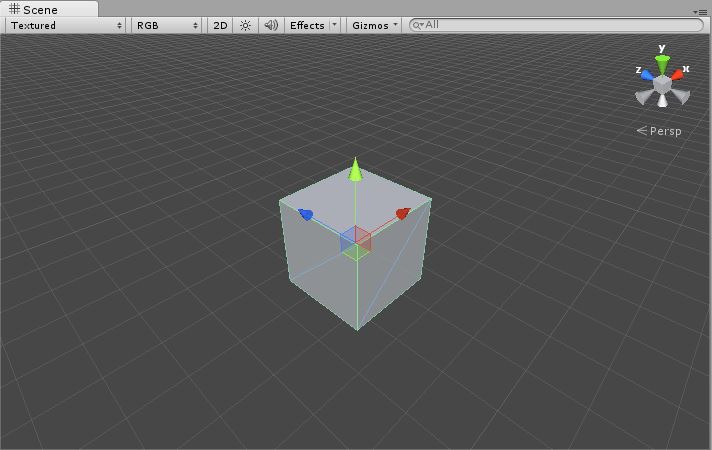
Scene(シーン)ビュー

Sceneビューではゲームを構築する空間が表示されます。
また、Hierarchyビュー上のオブジェクトがSceneビュー上に表示されます。
- カメラの操作方法
- 周回:マウス右ボタンをドラッグ
- 移動:マウス中ボタンを押しながら上下左右に移動
- ズーム:マウスのスクロールボタンを転がす
- センター:Fキーで選択しているオブジェクトを中心に(※Sceneビュー上にマウスを置くこと) シーンギズモ
- 円錐をクリックすると視点が上面や正面、背面、側面などの視点に切り替わる。
- 中央の立方体をクリックするとデフォルトのパースペクティブビューに戻る。
- Shiftキーを押しながら中央の立方体をクリックするとアソメトリックビュー(等角投影)
- 赤はx軸(横)、緑はy軸(高さ)、青はz軸(奥行き)に対応している。 Sceneビューのコントロールバー
- (左から)ドローモード:Sceneビューでのオブジェクトの描画方法を選択(太字はデフォルトの設定)
Textured:割り当てた色やテクスチャで描画 Wireframe:メッシュのみを描画
Render Paths:レンダーパスごとに色分け
LightmapResolution:ライトマップの解像度グリッドを重ねる - レンダーモード:ゲームシーンの描画負荷を最適化するのに役立つ。
RGB:本来の色で描画 Alpha:アルファ値(透明度)を持つものだけ描画
Overdraw:スクリーンでどれだけオーバードロウされたかを示す
Mipmaps:オブジェクトの最適なテクスチャサイズを表示
(青はテクスチャが小さすぎ、赤は大きすぎることを示す) - 2D表示:2Dと3Dで表示を切り替える。
- シーンライティング:デフォルトのライティングか開発者のライティングのうち、
どちらを使用するか切り替える。 - オーディションモードボタン:ゲームモードに入らなくても設定された音を再生する。 ページTOP
右上のx,y,zなどが表示されたツールをシーンギズモといいます。
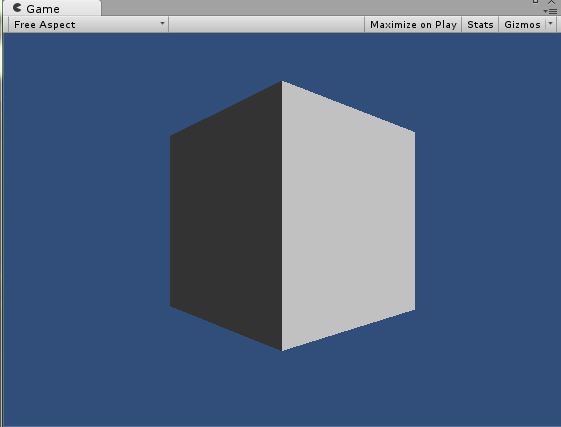
Game(ゲーム)ビュー

Game ビューは実際のゲーム画面となります。1つ以上のカメラを使うことが必須です。
- ツールバーの
 で再生/停止/コマ送り
で再生/停止/コマ送り - アスペクトドロップダウン:初期設定はFreeAspect。ウィンドウのサイズで表示される。
その他、5:4など対比の選択や任意のアスペクトを設定することもできる。 - Maximize on Play:エディタのサイズいっぱいにゲームを再生する。
- Stats:レンダリング統計の表示を切り替え
- Gizmos:Gameビュー中でのギズモの表示を切り替え ページTOP
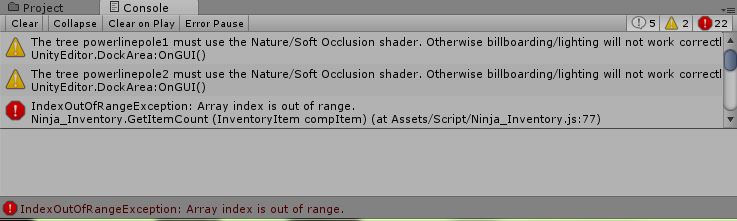
コンソール&ステータスバー

コンソールとステータスバーはデバッグに使用します。
- エラーや警告、メッセージなどが表示される。
- 例えばスクリプトがエラーの場合、どこのどのスクリプトの何行目というように詳細も出る。
- 黄色は警告だが、ゲームは再生することができる。
- 赤色はエラーで、ゲームを再生することができない。
インターフェイスについてある程度理解できたら次はゲームをスマートフォン上で実行する
アプリを導入しましょう。
→次項へのリンク