キャラクターの移動
アセットの「Standard Assets(Mobile)」の「CameraRelativeSetup」を使って、
三人称視点での移動を体験しましょう。
以下の動画で手順を確認できます。
動画を再生するには、videoタグをサポートしたブラウザが必要です。
※小さな文字が読みにくいので全画面表示を推奨します
アセットのインポート&読み込み
- ツールバーのメニュー「Assets」→「Import Package」→「Standard Assets(Mobile)」
→全てにチェックをが入った状態でImportをクリック - Projectビューから「Standard Assets(Mobile)」→「Control SetUps」
→「CameraRelativeSetup.unity」でシーンを読み込む
キャラ割り当ての前に
- 読み込んだシーンを別の名前にして保存しておく。
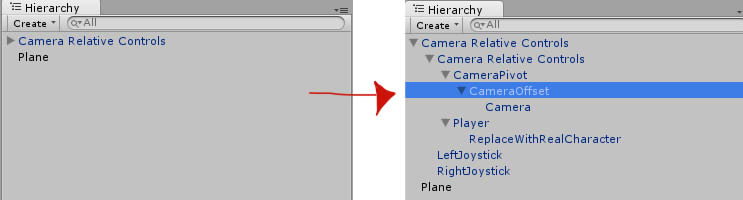
- 図のように階層を展開しておく。

キャラクターを割り当てる
白いオブジェクトに自分が動かしたいキャラクターを割り当ててみましょう。
ここでは例として
- 「Standard Assets」をインポートする(Mobileではない方)
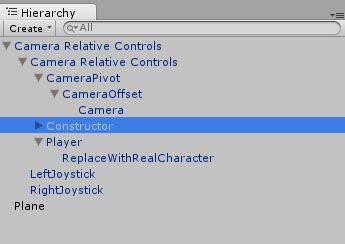
- 「Favorites」のAll Modelsから「Constructor」をドラッグ&ドロップで図の位置の階層に置く
- 「Player」のCameraRelativeControl(Script)のコンポーネントをコピーして
動かしたいキャラ(ここではConstructor)のコンポーネントにペーストする(コピーのやり方はここ) - 「Player」をDeleteキーで削除する
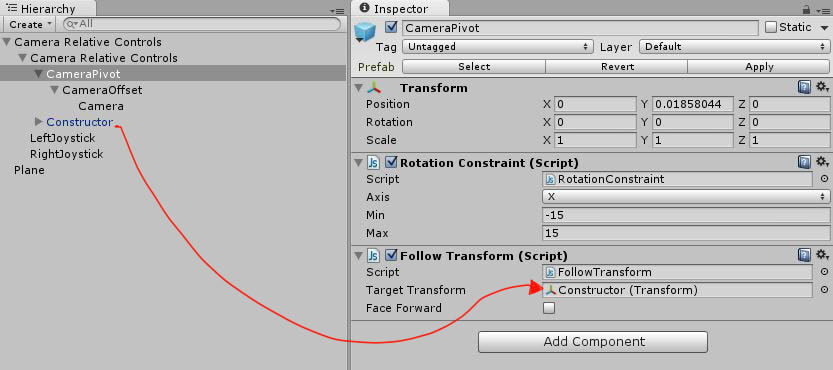
- 「CameraPivot」のFollow Transform(Script)の「Target Transform」にConstructorをドロップする
- Constructorの立ち位置を床上になるように調整する


ここまで出来たら再生ボタンを押して動作確認をしてみましょう!(あとで動画つける?)
CameraRelativeControlスクリプトを編集
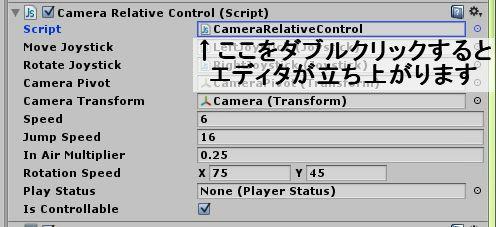
CameraRelativeControl.jsを編集します。このスクリプトはCameraRelativeControlの階層下の
「Camera」にアタッチされています。スクリプトの開き方は画像を参考にしてください。

もともとセットされている変数を次のコードのように書き直します。
@script RequireComponent( CharacterController ) var moveJoystick : Joystick; var rotateJoystick : Joystick; var cameraPivot : Transform; // 変換カメラの回転に使用 var cameraTransform : Transform; // カメラの実際の変換 var speed : float = 5; // 対地速度 var jumpSpeed : float = 8; var inAirMultiplier : float = 0.25; // Limiter for ground speed while jumping var rotationSpeed : Vector2 = Vector2( 50, 25 ); // 各軸のカメラ回転速度 private var thisTransform : Transform; //プレイヤーの状態をキャッシュする private var character : CharacterController; var playStatus : PlayerStatus; //プレイヤーの状態 playStatus = GetComponent(PlayerStatus); var isControllable : boolean = true; private var velocity : Vector3; // Used for continuing momentum while in air(空気中にしばらく継続勢いに使用 private var canJump = false; private var grounded : boolean = false;
今は「PlayerStatus」というスクリプトがないためエラーが発生しますが、
そのスクリプトを作成するとエラーが解消します。
最後に次のリンクから参考としてJavaScriptファイルをダウンロードできます。
ページTOP